文章最后更新时间:
AI内容摘要 (缓存)
文章介绍了拟态化在设计中的运用,通过设置特定的CSS样式增强博客的视觉和交互吸引力。具体包括将特定元素如.navbar-top、.card等应用拟态化效果,并提供了代码示例。建议将这些代码添加到Zibll主题的自定义CSS中以实现效果。
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。
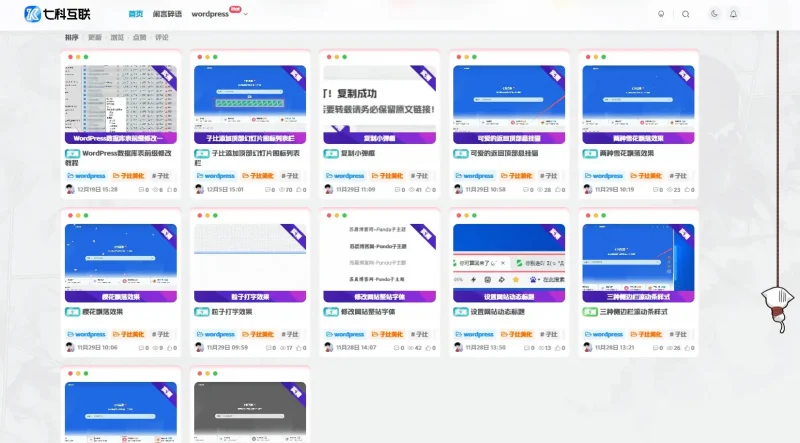
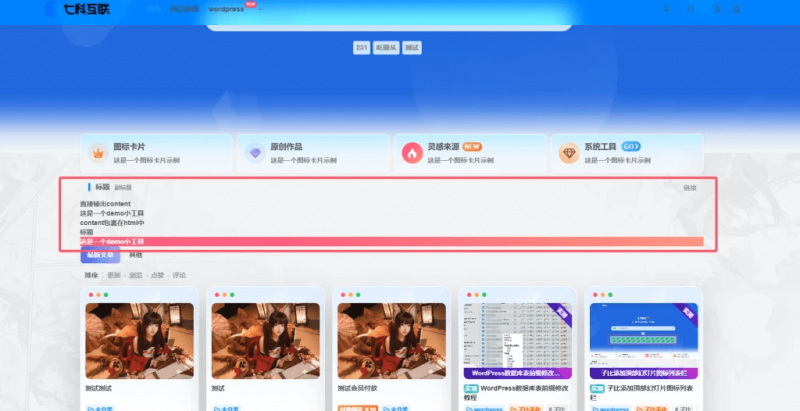
效果演示
![图片[1]-文章列表设置拟态化-GOGO社区](http://ap.cpolar.cn/wp-content/uploads/2024/12/20241220144231663-17346769512024122006423120.webp)
代码
.navbar-top .navbar-right .sub-menu,
.card,
.zib-widget,
.plate-lists .plate-item,
.forum-posts,
.article,
.radius8,
.posts-item {
box-shadow: inset 0 5px 4px 0 #FFD1D8;
}使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。

© 版权声明
THE END























暂无评论内容