文章最后更新时间:
AI内容摘要 (缓存)
文章介绍了如何为《原神》设置独特的开屏动画,通过上传一个名为yuanshen.svg的文件到指定位置,并使用CSS代码实现动画效果。具体步骤包括将SVG文件放置在Zibll主题设置中的自定义代码和自定义CSS样式中,并修改相关CSS代码以实现所需的动画效果。
当网站打开时,《原神》启动画面跃然屏上,瞬间点燃心中的提瓦特大陆冒险之魂。今日,就来为大家分享如何设置这令人心动的原神开屏动画,让每一次点亮屏幕都成为独特的游戏仪式。
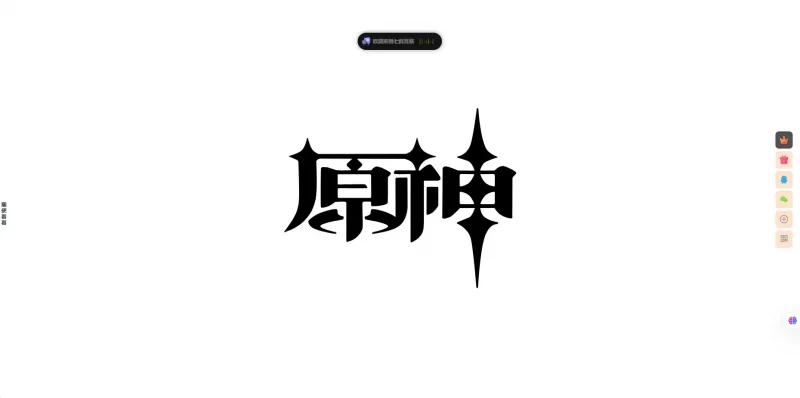
效果演示
![图片[1]-开屏动画为原神启动-GOGO社区](http://ap.cpolar.cn/wp-content/uploads/2024/12/20241220143134900-17346762942024122006313452.webp)
代码&文件
文件
20241220143330663-yuanshen.svg
svg文件
11.3K
代码
body:after {
content: " ";
position: fixed;
inset: 0;
background-color: white;
z-index: 999;
background-image: url(yuanshen.svg文件路径);
background-repeat: no-repeat;
background-position: center;
background-size: 30%;
animation: fadeOut 3s;
animation-fill-mode: forwards;
-webkit-transition: fadeOut 3s;
transition: fadeOut 3s;
pointer-events: none;
}
@keyframes fadeOut {
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}使用教程
首先上传yuanshen.svg文件到一个可以访问地方,将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。

© 版权声明
THE END























暂无评论内容