文章最后更新时间:
AI内容摘要 (缓存)
文章介绍了在文字处理软件中,通过设置鼠标选中文字的颜色样式,可以突出重点并使文档层次分明。文中展示了一种效果演示和使用方法,即在Zibll主题设置中添加自定义CSS样式代码,将背景设为透明,文字颜色设为红色,以实现这一效果。
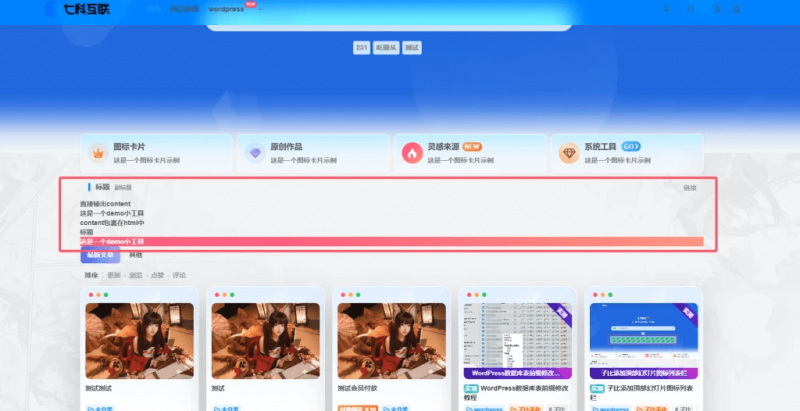
在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。
效果演示
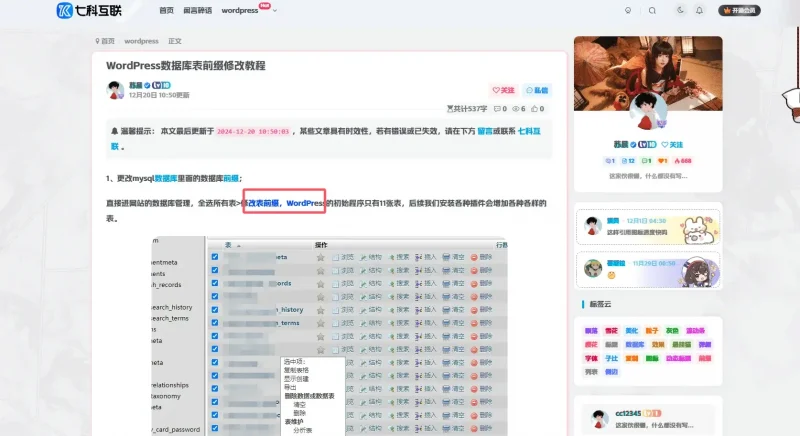
![图片[1]-鼠标选中文字颜色样式-GOGO社区](http://ap.cpolar.cn/wp-content/uploads/2024/12/20241220152215899-17346793352024122007221570.webp)
代码
::selection {
background: transparent;
color:#0045FF;
}使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。

© 版权声明
THE END























暂无评论内容