文章最后更新时间:
AI内容摘要 (缓存)
文章介绍了在数字世界中,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。通过Vue代码实现小弹框效果,包括复制功能和自定义JS样式。
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。
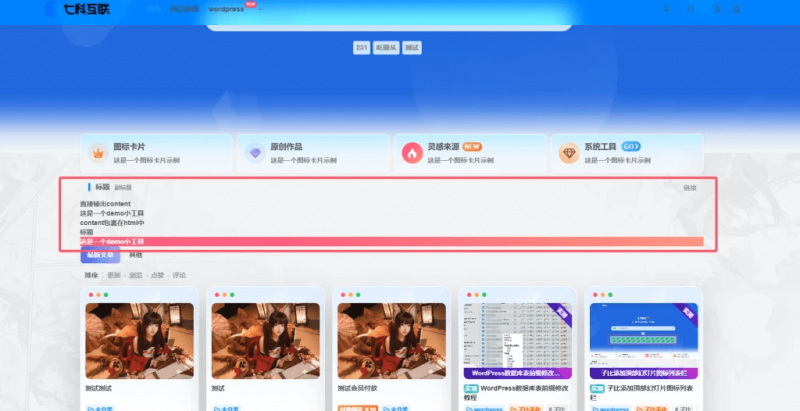
效果展示
![图片[1]-复制小弹框-GOGO社区](http://ap.cpolar.cn/wp-content/uploads/2024/11/20241129110134997-17328492942024112903013436.webp)
代码
Vue代码
function vue_style(){?>
<script src="vue.min.js文件路径"></script>
<script src="index.js文件路径"></script>
<link rel="stylesheet" href="index.css文件路径">
<?php }add_action('wp_head', 'vue_style');20250307033231955-20241129110702803-vue.zip
zip文件
277.8K
复制小弹框代码
document.addEventListener("copy", function (e) {
const selection = window.getSelection ? window.getSelection() : document.selection.createRange().text;
const target = e.target;
if (target.closest('.article-content') && selection.toString() !== '') {
new Vue({
data: function () {
this.$notify({
title: "叮!复制成功",
message: "若要转载请务必保留原文链接!谢谢~",
position: 'bottom-right',
offset: 50,
showClose: true,
type: "success"
});
return { visible: false };
}
});
} else if (selection.toString() === '') {
new Vue({
data: function () {
this.$notify({
title: "咦?复制失败",
message: "啊噢...你没还没选择内容呢!",
position: 'bottom-right',
offset: 50,
showClose: true,
type: "success"
});
return { visible: false };
}
});
}
});使用方法
首先上传vue代码文件到一个可以访问地方,然后将Vue代码放入到zibll文件夹下function.php文件中或者新建一个func.php放入其中并进行修改,接着将复制小弹框代码放置在Zibll主题设置>全局&功能>自定义代码>自定义JS样式中

© 版权声明
THE END






















暂无评论内容